웹 사이트 아이콘(피비콘) 추출 다운로드하는 방법
인터넷 사이트는 대부분 파비콘(favicon)이라고 하는 사이트를 대표하는 아이콘을 가지고 있다.
사이트를 대표하기 때문에 보통은 직접 만든 고유한 이미지를 사용하는 것이 좋지만 특정한 웹 사이트와 관련이 있거나 연관이 있다면 같은 파비콘을 사용하거나 조금 변형해서 사용하는 경우도 많은데 이런 경우 파비콘은 사이트의 관리자에게 직접 전달받으면 되지만 그럴 수 없는 상황이라면 다음의 방법으로 추출하여 사용해도 된다.
웹 사이트 아이콘 추출하기
1. 구글을 이용한 추출.
피비콘의 추출은 생각보다 간단하게 할 수 있다.
우선 아래의 주소 뒷부분에 추출하고 싶은 피비콘의 웹사이트를 넣고 브라우저의 주소창에 붙여 넣도록 하자.
|
- 기본 |
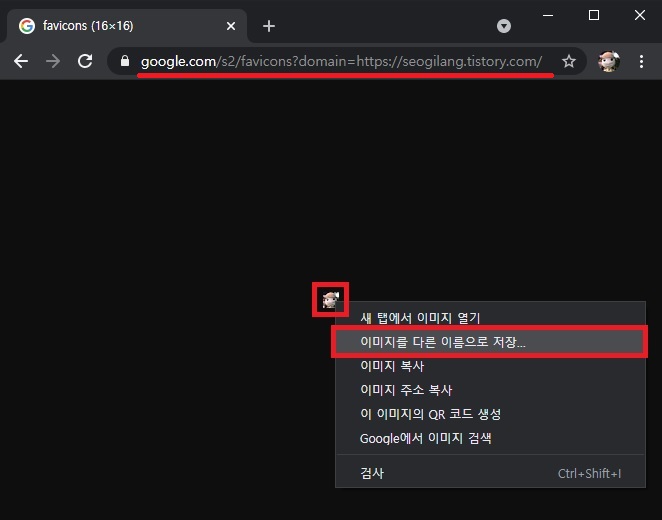
그 다음 16x16의 조그마한 파비콘이 있는 페이지가 나타나면 마우스 오른쪽 버튼으로 메뉴를 열고 다른 이름으로 저장을 통해 저장하면 된다.

2. 개발자 도구로 추출.
파비콘은 1의 방법을 이용하면 쉽게 추출이 가능하다.
하지만 파비콘이 너무 작다고 생각한다면 개발자 도구를 이용하여 추출해보는 것도 좋다.
(크기는 일정하게 정해져 있지 않으며 웹 사이트마다 다르다.)
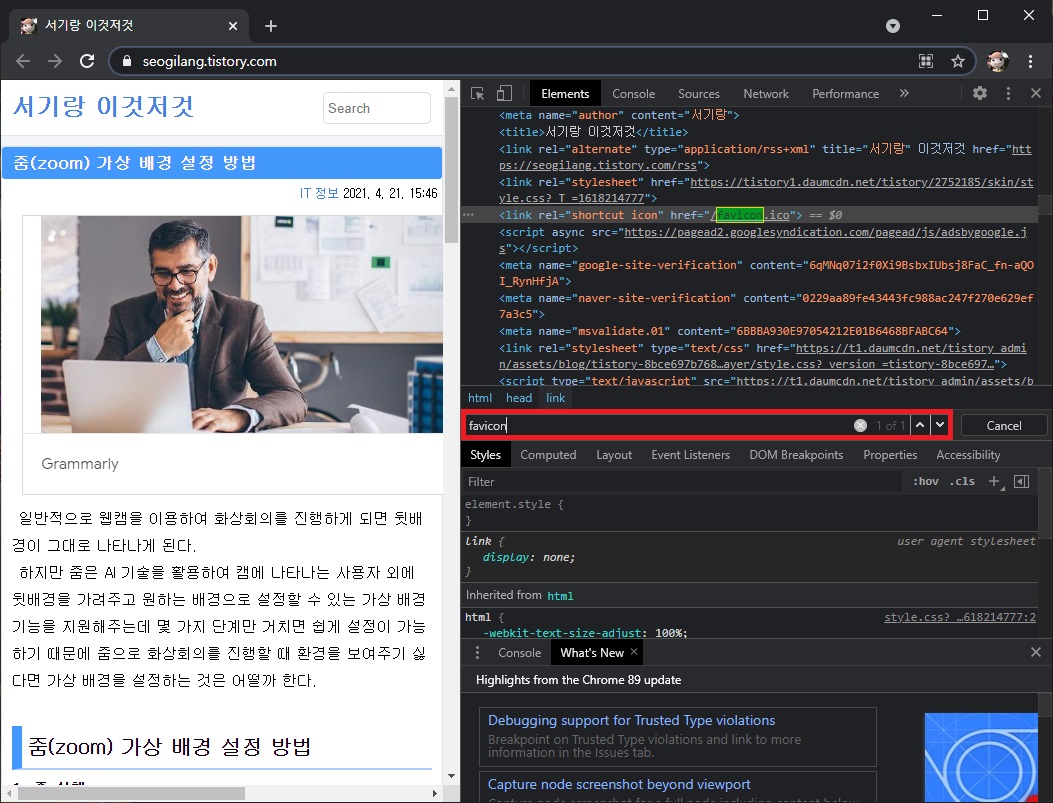
우선 파비콘을 추출할 웹 사이트에 접속한 뒤 키보드의 [F12]를 눌러 개발자 도구를 열고 [Ctrl + F]를 눌러 'favicons'를 검색하도록 하자.

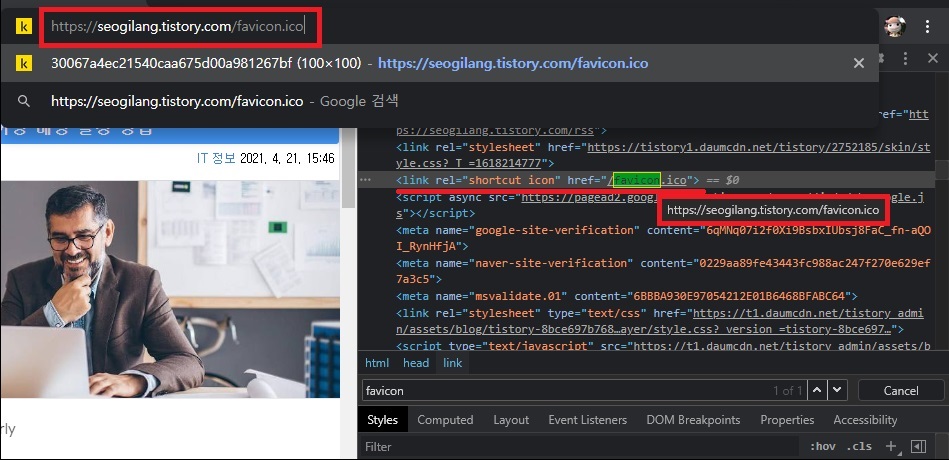
favicons를 검색하면 보통 하나의 코드가 나는데 해당 코드에 마우스 커서를 이동하고 나타나는 주소를 복사한 뒤 브라우저의 주소창에 붙여 넣도록 하자.

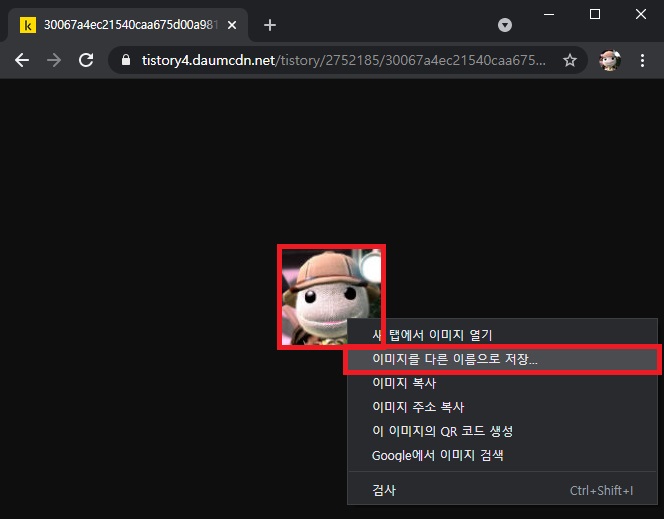
파비콘이 있는 페이지가 나타나면 1번의 방법과 같이 마우스 오른쪽 버튼으로 메뉴를 열고 다른 이름으로 저장을 하면 된다.

그 외
파비콘을 추출하는 것은 쉽지만 직접 만드는 것도 생각보다 어렵지 않다.
때문에 파비콘은 특별한 경우가 아니라면 직접 만들어서 사용하는 것이 좋은데 파비콘은 16x16, 32x32, 64x64 등 크기에 맞춰 jpg나 bmp 등의 이미지로 만든 뒤 ico 파일로 변환만 하면 간단하게 만들 수 있다.
ico 파일을 만드는 방법은 아래의 글을 참고하면 도움이 될 것이다.