티스토리 블로그 이미지 요소에 width 및 height가 명시되어 있지 않습니다 해결 방법
PageSpeed Insights에서 티스토리 블로그의 주소를 넣고 분석을 하면 진단 결과에 아래와 같은 내용이 있는 경우가 있다.
"이미지 요소에 width 및 height가 명시되어 있지 않습니다."
해당 내용은 블로그 포스팅을 할 때 이미지에 넓이와 높이를 지정하지 않아서 나타나는 것으로 이미지를 넣을 때 보통 반응형으로 해두기 때문에 신경 쓰지 않고 지나가는 경우가 많을 것이다.
어쨌든 이 부분을 해결하고자 한다면 이미지를 넣을 때 넓이와 높이를 지정하면 되는데 조금 더 간단하게 하고자 한다면 스크립트를 사용하는 것이 편하다.
이미지 요소에 width 및 height가 명시되어 있지 않습니다 해결 방법
1. 스크립트 만들기.
스크립트는 어떤 방식으로 만들지는 사용자 마음이다.
여기서는 이미지에 width와 height에 값이 없을 때 티스토리 블로그 이미지의 img 태그에 사용하는 data-origin-width와 data-origin-height 값을 width와 height 값으로 넣도록 간단한 스크립트를 만들어 봤다.
| <script> window.addEventListener("load", function() { document.querySelectorAll("img").forEach(img => { if (!img.hasAttribute("width") && !img.hasAttribute("height")) { img.setAttribute("width", img.getAttribute("data-origin-width")); img.setAttribute("height", img.getAttribute("data-origin-height")); } }); }); </script> |
2. 스크립트 넣기.
스크립트는 티스토리 블로그의 스킨 편집에서 넣으면 된다.
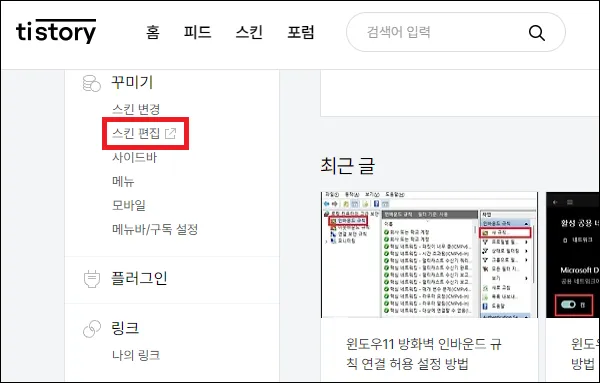
먼전 티스토리 블로그의 관리자 화면에서 [스킨 편집]을 클릭.

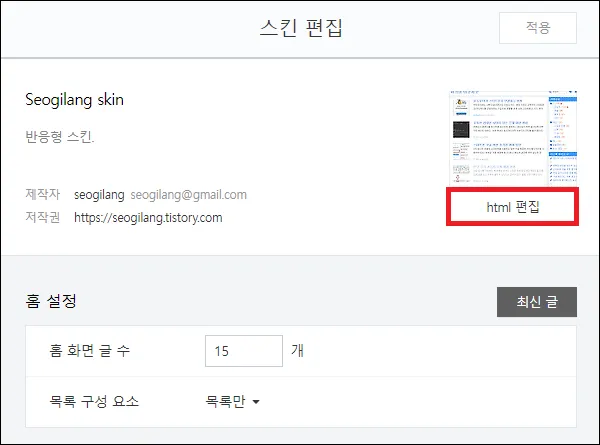
스킨 편집화면서에 [html 편집]을 클릭.

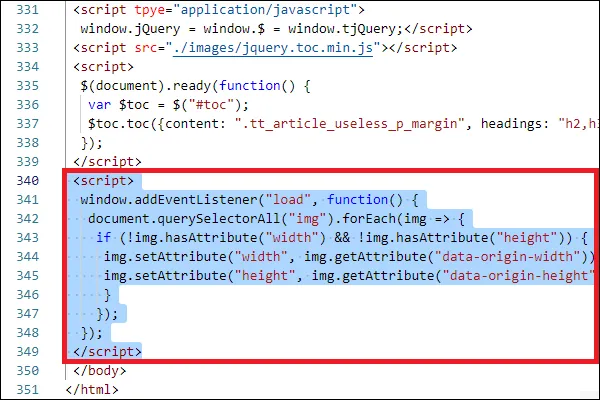
스킨의 html 코드가 나타나면 가장 아래 부분에 있는 </body>코드 위에 스크립트를 붙여 넣으면 된다.

그 외 내용
- 특별히 img 태그를 건드리는 부분이 없다면 스크립트이기 때문에 대부분의 스킨에서 사용이 가능하지 않을까 한다.
- 어쨌든 이미지를 건드리는 것이기 때문에 이미지가 반응형으로 화면에 맞게 조절이 안 될 수도 있다.
이런 경우에는 스크립트를 수정하거나 그냥 지우고 다른 방법을 찾아보자.
- width 및 height의 명시와 관련된 문제를 수정한다고 해서 무엇인가 더 나아지는지는 알 수 없으며 오히려 스크립트가 추가되기 때문에 더 느려져 성능면에서는 안 좋을 수도 있다.
때문에 PageSpeed Insights에서 분석할 때 진단 내용에 문제로 보이는 것이 싫다면 적용하자.