크롬 개발자 도구 새로고침 시 수정한 소스 유지하는 방법
웹 브라우저의 개발자 도구를 사용하면 현재 사이트 페이지의 html 등의 내용을 수정할 수 있다.
하지만 개발자 도구를 통해 수정한 내용은 실제로 사이트를 수정하는 것은 아니기 때문에 페이지를 새로고침 하면 다시 원래대로 돌아오게 되는데 개발자 도구에서 수정한 html나 js 등의 내용이 새로고침 하더라도 그대로 유지하고자 한다면 개발자 도구의 재정의(override) 기능을 사용해야 한다.
목차 (Contents)
개발자 도구 새로고침 소스 유지 하기
1. 개발자 도구 재정의 화면 이동.
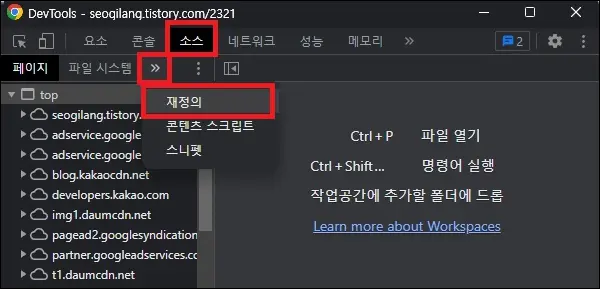
개발자 도구를 실행하고 상단 메뉴에서 [소스]로 이동.
왼쪽 상단의 페이지 탭 부분에 [>>]를 클릭하여 메뉴를 펼치고 [재정의]를 클릭하자.
(재정의 탭이 바로 보이면 그냥 클릭하면 된다.)

2. 재정의 폴더 선택.
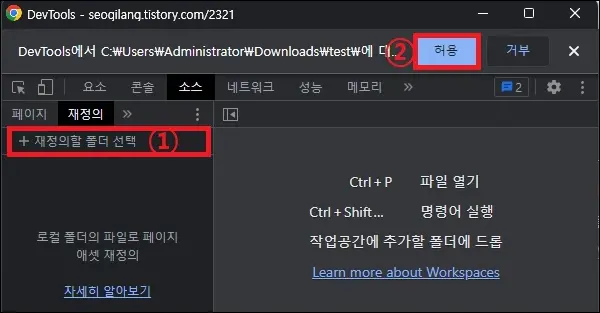
재정의할 파일을 다운로드할 폴더를 로컬에 지정해야 한다.
폴더는 [+ 재정의할 폴더 선택]을 클릭하고 적당한 경로를 지정하고 상단에 [허용] 버튼을 클릭하면 폴더 지정이 완료된다.

3. 재정의를 위해 저장.
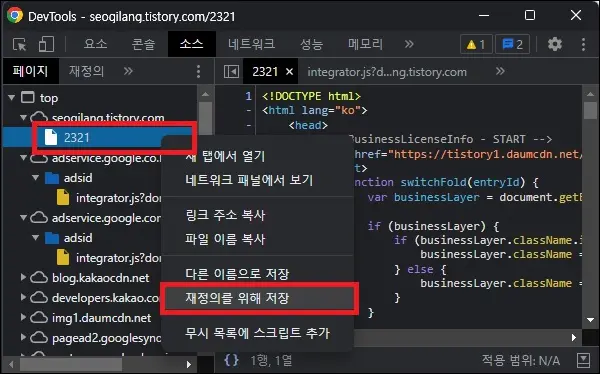
재정의 폴더를 지정했다면 이제 [소스] 탭의 [페이지]로 이동 하자.
페이지를 보면 현제 사이트의 페이지에서 불러온 html이나 js 등의 파일이 보일 것이다.
여기서 사용자가 수정하고 새로고침을 하더라도 유지가 되고자 하는 파일에 마우스 우클릭 메뉴를 열고 [재정의를 위해 저장]을 클릭하자.
(소스가 보이지 않는다면 먼저 새로고침을 하자.)

4. 재정의 파일 수정.
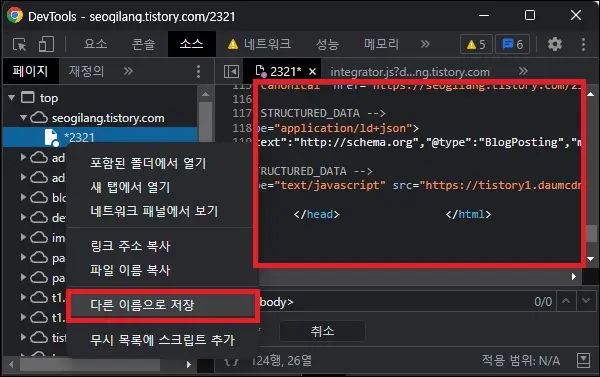
재정의를 위해 저장을 하면 로컬에 지정한 재정의 폴더에 해당 페이지 이름의 파일이 저장되면서 해당 페이지는 로컬에 저장된 재정의 파일을 최종적으로 로드하는 형태가 된다.
이제 소스를 수정하고 다른 이름으로 저장으로 재정의한 파일을 덮어쓰거나 로컬에서 직접 재정의한 파일을 수정하고 저장하면 페이지는 이를 반영하여 새로 고침을 하더라도 원래대로 돌아가지 않고 수정된 내용이 반영되어 페이지가 보일 것이다.

그 외 내용
- 사이트가 수정되는 것은 아니다.
재정의 기능은 내 컴퓨터에서만 적용되는 기능으로 직접적인 사이트 수정을 하는 것은 아니다.
개발자 도구라는 이름 그대로 테스트 도구로 사용하면 생각보다 유용하게 사용하는 것이 가능하다.
- 엣지에서도 할 수 있다.
위 글에서는 크롬을 기준으로 했지만 재정의는 크롬이나 엣지 구분 없이 개발자 도구가 있는 웹 브라우저라면 사용이 가능한 기능이다.