F12 키를 막은 사이트에서 개발자 도구 실행하는 방법
크롬이나 엣지 등의 웹 브라우저에서 F12 키를 누르면 나타나는 개발자 도구는 여러모로 유용하게 사용 가능한 기능이 아닐까 한다.
하지만 사이트를 운영하는 운영자 입장에서 방문자가 개발자 도구를 사용하는 것은 썩 달갑게만 느껴지지 않을 수 있는데 이 때문인지 간혹 특정 사이트에서는 [F12]나 [Ctrl + Shift + I] 등 개발자 도구의 실행 단축키를 막아 놓은 경우 보인다.
목차 (Contents)
F12 키를 막은 사이트에서 개발자 도구 실행하기
1. 웹 브라우저 메뉴로 실행 하기.
사이트에서 [F12] 혹은 [Ctrl + Shift + I] 키를 막는 방법은 보통 자바 스크립트를 이용한다.
하지만 이는 키를 눌렀을 때 반응이 없도록 한다던가 하는 방식이지 웹 브라우저의 개발자 도구 자체의 실행은 막지 못하는 경우가 많다.
때문에 키를 막아 놓은 사이트에서 개발자 도구를 실행하고 한다면 웹 브라우저의 메뉴에서 개발자 도구를 실행하면 하면 된다.
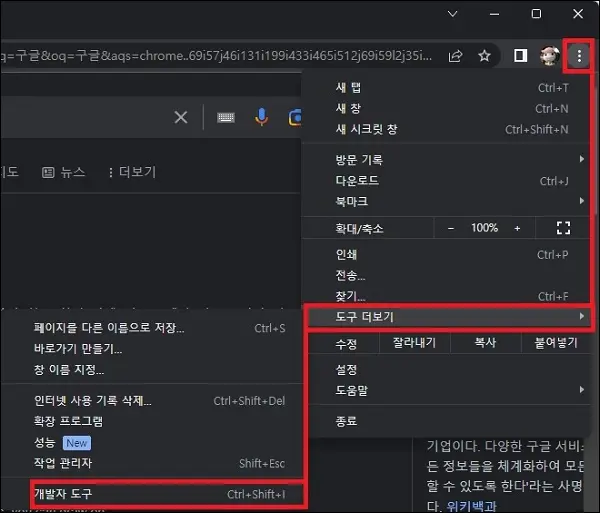
- 크롬
[크롬 메뉴 -> 도구 더보기 -> 개발자 도구]

- 엣지
[엣지 메뉴 -> 기타 메뉴 -> 개발자 도구]
2. 미리 개발자 도구 실행.
[F12] 등의 키를 막은 사이트에 접속하기 전에 먼저 개발자 도구를 실행하고 사이트에 접속하는 방법도 있다.
1번 방법과 큰 차이는 없지만 조금 응용하면 미리 개발자 도구를 실행하고 자바스크립트 자체를 실행하지 않도록 설정한 다음 접속하는 것으로 개발자 도구를 실행했을 때 다른 사이트로 이동하거나, 개발자 도구 자체가 꺼지는 등의 현상도 막을수 있다.
참고로 개발자 도구는 탭 단위로 실행되니 개발자 도구를 실행한 탭에서 사이트를 이동해야 한다.
그 외 내용
개발자 도구를 막으려는 이유는 이를 악용하는 사용자가 많기 때문일 것이다.
잘 활용하는 것은 좋지만 사이트에 피해가 될 만한 행동은 지양해야 하지 않을까 한다.