티스토리 블로그 수동 목차 만들어 넣는 방법(인용, 내부 링크 기능)
티스토리 블로그에 목차를 넣는 방법은 이 전 글에 있는 자동으로 목차를 생성해서 넣는 것이 편하다.
하지만 방법이 어려워 보여 적용이 힘들다고 생각하거나 스킨을 수정했지만 적용이 되지 않는다면 사용자가 직접 수동으로 목차를 넣는 방법을 생각해 볼 수 있는데 블로그 글에 수동으로 목차를 넣고자 한다면 글쓰기 에디터의 인용을 사용하면 된다.
티스토리 블로그 수동으로 목차 넣기
1. 에디터의 인용 도구 실행.
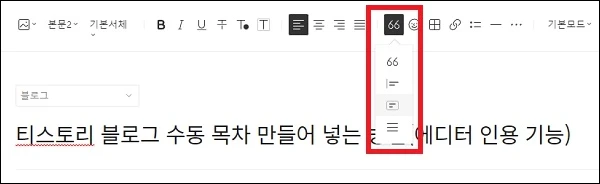
목차를 넣고자 하는 부분에 커서를 위치 한 후 글쓰기 에디터 상단의 큰따옴표(") 모양의 아이콘을 클릭하여 [인용]을 추가하자.
(클릭하면 4종류의 메뉴가 나타나는데 일종의 스타일 같은거라고 보고 원하는 것을 선택하면 된다.)

2. 목차 작성.
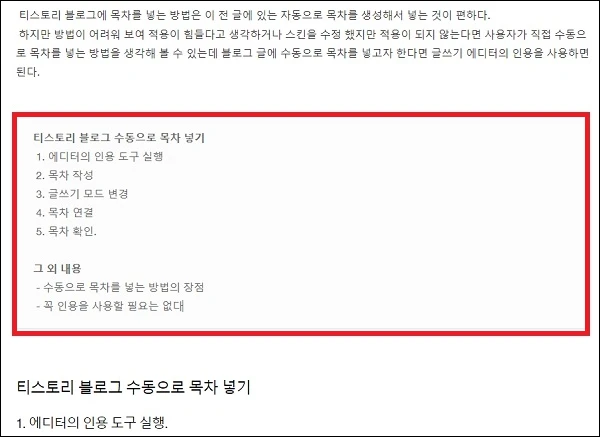
인용이 추가되면 해당 부분에 목차를 작성하자.

3. 글쓰기 모드 변경.
목차를 추가했다면 이제 목차를 클릭했을 때 해당 부분으로 이동이 되도록 연결해야 한다.
연결은 에디터의 기본모드가 아닌 html 편집 모드에서 코드를 추가해야 한다.
글쓰기 에디터 상단의 [기본모드]를 클릭한 뒤 [hmtl]로 변경하자.

4. 목차 연결.
html 편집 화면을 보면 글을 썼던 부분이 html 코드와 함께 보여 조금 복잡해 보일 텐데 잘 보면 대부분 사용자가 작성한 글 앞 뒤로 코드가 붙은 것이니 너무 복잡하게 생각하지 말자.
다른 부분은 볼 필요없이 목차를 작성한 부분과 목차와 연결할 부분을 찾아서 수정해 주면 된다.
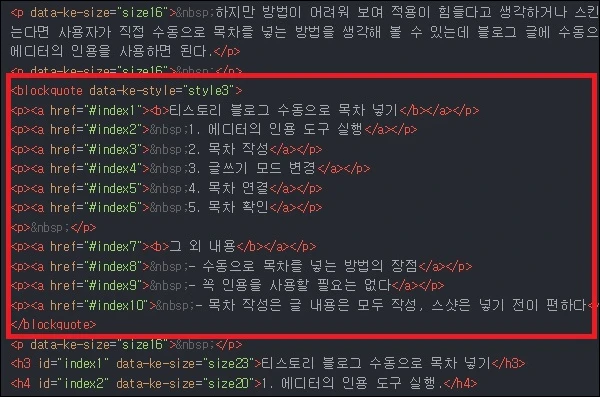
우선 목차 부분의 경우 인용을 사용했다면 <blockquote data-ke-style="style3">...</blockquote> 사이에 작성한 목차의 내용이 보일 것이다.
이 부분을 수정해야 하는데 [Enter] 부분을 코드화 한 부분이 <br />으로 이 코드 기준으로 보면 편할 것이다.
<br />을 기준으로 보기 편하게 변경한 뒤 각 <br />은 삭제하고 각 줄의 내용을 <p><a href="#index1"> ... </a></p>로 감싸는 형태로 수정하면 된다.
(#index1 값은 연결 값으로 겹치만 않으면 사용자가 보기 편하게 변경하면 된다.)
| - 변경 전 <blockquote data-ke-style="style3"><b>티스토리 블로그 수동으로 목차 넣기</b><br /> 1. 에디터의 인용 도구 실행<br /> 2. 목차 작성<br /> 3. 글쓰기 모드 변경<br /> 4. 목차 연결<br /> 5. 목차 확인.<br /><br /><b>그 외 내용<br /></b> - 수동으로 목차를 넣는 방법의 장점<br /> - 꼭 인용을 사용할 필요는 없다<br /> - 목차 작성은 글 내용은 모두 작성, 스샷은 넣기 전이 편하다</blockquote> - 변경 중 <blockquote data-ke-style="style3"> <b>티스토리 블로그 수동으로 목차 넣기</b><br /> 1. 에디터의 인용 도구 실행<br /> 2. 목차 작성<br /> 3. 글쓰기 모드 변경<br /> 4. 목차 연결<br /> 5. 목차 확인.<br /> <br /> <b>그 외 내용</b><br /> - 수동으로 목차를 넣는 방법의 장점<br /> - 꼭 인용을 사용할 필요는 없다<br /> - 목차 작성은 글 내용은 모두 작성, 스샷은 넣기 전이 편하다 </blockquote> - 변경 후 <blockquote data-ke-style="style3"> <p><a href="#index1"><b>티스토리 블로그 수동으로 목차 넣기</b></a></p> <p><a href="#index2"> 1. 에디터의 인용 도구 실행</a></p> <p><a href="#index3"> 2. 목차 작성</a></p> <p><a href="#index4"> 3. 글쓰기 모드 변경</a></p> <p><a href="#index5"> 4. 목차 연결</a></p> <p><a href="#index6"> 5. 목차 확인</a></p> <p></p> <p><a href="#index7"><b>그 외 내용</b></a></p> <p><a href="#index8"> - 수동으로 목차를 넣는 방법의 장점</a></p> <p><a href="#index9"> - 꼭 인용을 사용할 필요는 없다</a></p> <p><a href="#index10"> - 목차 작성은 글 내용은 모두 작성, 스샷은 넣기 전이 편하다</a></p> </blockquote> |

목차 부분을 수정했다면 목차를 클릭했을때 이동할 부분을 연결해 주면 되는데 html 화면에서 내용을 잘 보고 연결할 부분을 찾아보자.
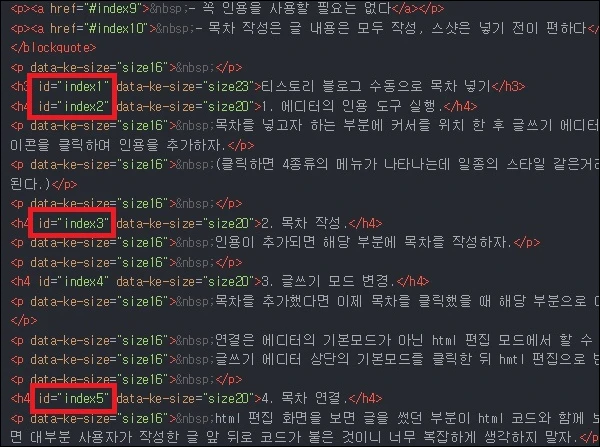
보통 이 부분 들은 <p>...</p> 혹은 <h3>...</h3> 안에 내용이 있기 때문에 연결 값만 넣어주면 된다.
목차 부분의 <a href=#index1"> 값과 연결하고자 한다면 id=index1 값을 추가하는 형태로 아래와 같이 값을 넣어주면 된다.
| - 변경 전 <h3>티스토리 블로그 수동으로 목차 넣기</h3> - 변경 후 <h3 id="index1">티스토리 블로그 수동으로 목차 넣기</h3> |

5. 목차 확인.
코드를 수정하여 연결을 했다면 목차를 클릭 시 해당 위치로 이동이 되는지 확인해 보면 된다.
그 외 내용
- 수동으로 목차를 넣는 방법은 자동으로 목차를 넣는 방법보다는 확실히 손이 많이 간다.
그나마 익숙해진다면 아주 힘든 정도는 아니며 스킨의 수정이 필요 없기 때문에 모든 스킨에서 사용가능하며 필요 없는 부분은 뺀다던가 하는 등의 수정이 자유롭기 때문에 나름 장점이 있다.
- 꼭 인용을 사용할 필요는 없다.
인용을 사용하는 이유는 간단하게 목차의 형태를 만들기 위한 일종의 디자인을 위해 사용하는 것이다.
핵심은 목차를 클릭했을 때 해당 부분으로 이동이 되도록 html 코드를 수정하고 추가하는 부분으로 이 부분만 잘 이해하고 있다면 인용을 사용할 필요 없이 테이블을 만들어 사용자가 원하는 디자인을 만들어 사용해도 된다.
- 수동으로 목차를 작성할 때는 글 내용은 모두 작성, 스샷은 넣기 전이 가장 좋지 않을까 한다.
글을 작성하다 보면 목차는 달라질 수 있기 때문에 글을 작성하기 전에 목차 먼저 작성하게 되면 수정이 필요한 상황이 생기게 된다.
스샷을 넣고 html 코드를 보면 꽤나 지저분하게 나타난다.
익숙하다면 상관없지만 익숙하지 않은 사용자에게는 가뜩이나 코드가 보이는 것이 싫은데 스샷의 코드까지 더 복잡하게 보일 수 있다.
때문에 목차는 글 내용은 모두 작성 후, 스샷은 넣기 전이 좋다고 생각한다.