티스토리 블로그 자동 목차 만들어 넣는 방법
사용자들이 블로그의 내용을 보기 쉽게 하고자 한다면 목차를 만드는게 도움이 될 수 있다.
목차는 글을 쓸때 사용자가 직접 만들어서 넣는 방법도 있지만 대부분의 글에 목차를 넣고 자주 사용할 생각이라면 직접 만드는 것 보다는 자동으로 목차가 만들어지도록 코드를 추가하고 서식을 만들어 두면 편한데 처음 과정이 귀찮긴 하지만 한번 만들어 두면 두고두고 편하게 사용하는 것이 가능하다.
자동으로 목차 넣는 방법
1. 스킨에 js 파일 업로드.
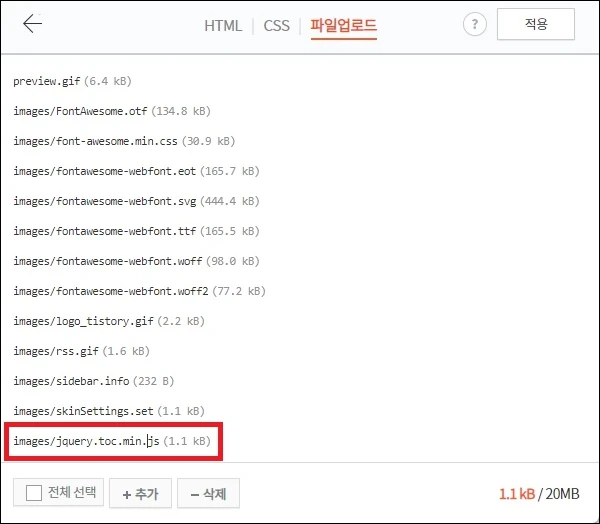
아래의 링크를 클릭하여 jquery.toc.min.js 파일을 다운로드 하자.
다운로드한 파일의 압축을 풀면 jquery.toc.min.js와 jquery.toc.js 파일이 나타날 것이다.
이중 jquery.toc.min.js 파일을 티스토리 스킨에 업로드 하자.
티스토리 관리자 화면에서 [스킨 편집 -> html 편집 -> 파일 업로드]에서 하면 된다.

2. html 코드 삽입.
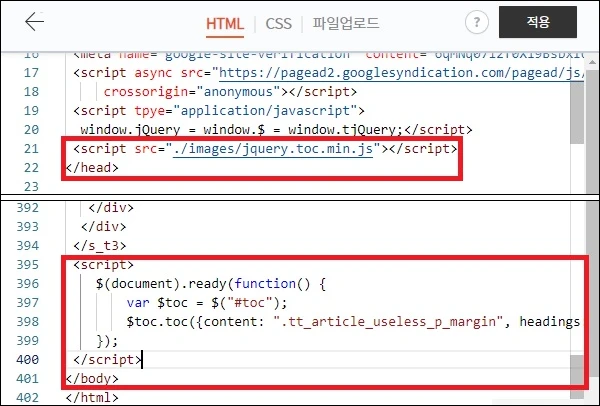
파일을 업로드 했다면 html 편집 화면에서 아래의 코드를 넣자.
코드는 <head>...</head>와 <body>...</body> 사이에 각각 넣으면 되는데 정확히 어느 부분에 넣을지 모르겠다면 마지막 부분인 </head>와 </body>위에 넣으면 좋다.
(귀찮다면 두 코드를 그냥 <head>나 <body>에 몰아서 넣어도 상관 없다.)
| <head> ... <script src="./images/jquery.toc.min.js"></script> </head> <body> ... <script> $(document).ready(function() { var $toc = $("#toc"); $toc.toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4"}); }); </script> </body> |

3. 서식 만들기.
html 코드를 넣었다면 자동 목차를 넣기 위한 기본적인 준비는 끝이다.
이제 글을 쓸때 목차를 자동 만들어주는 코드를 추가해주면 해당 위치에 코드가 생기게 된다.
하지만 매번 글을 쓸때마다 코드를 입력하는 것 자체도 번거롭기 때문에 서식으로 만들어 두고 서식을 불러오는 것이 더 편하다.
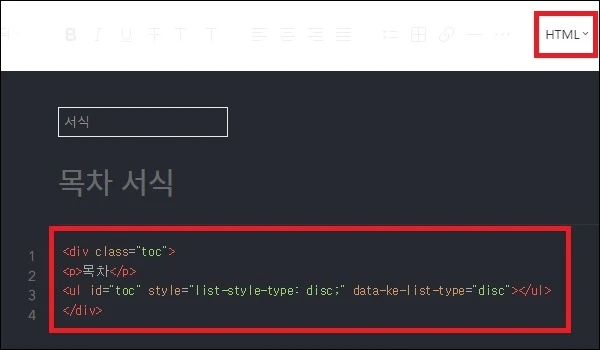
관리자 페이지에서 [서식 관리 -> 서식 쓰기]를 클릭 한 뒤 html 편집 화면에서 아래의 코드를 넣고 서식을 만들자.
| <div class="index_toc"> <p>목차</p> <ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul> </div> |

4. 목차 생성 확인.
html에 코드를 삽입하고 서식까지 만들었다면 이제 목차가 잘 나오는지 확인해 보자.
확인은 새 글에서 h2, h3, h4 태그로 글을 쓴 뒤 미리보기로 확인해 보면 된다.

그 외 내용
- 목차 꾸미기.
위의 코드와 서식만으로 목차를 넣게되면 목자의 모양이 너무 심심할 수 있기 때문에 css에 코드를 추가하여 목차의 모양을 사용자의 블로그와 맞게 만드는 것이 좋다.
아래의 코드는 간단하게 코드를 추가해 본 것으로 해당 코드를 css에 넣으면 어느정도 기본적인 목차의 모양이 나타날 것이다.
| .index_toc a:link{color:000;border:none;} .index_toc { border: 1px solid #cccccc; background-color: #F2F4F7; font-weight:bold; padding: 5px; } #toc {padding-left:25px;} #toc li > ul > li {list-style: none;} #toc li > ul {padding: 5px 0 20px 0;} |
- 적용되지 않는 경우.
스킨에 따라서 코드가 조금 달라져야 할 수도 있다.
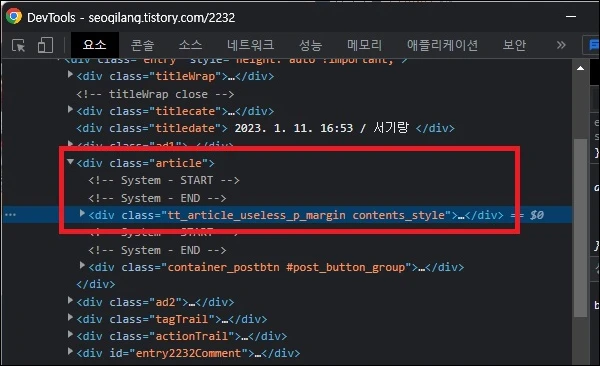
목차가 나타나지 않는다면 글의 상단에서 개발자 도구를 열고 .tt_article_useless_p_margin를 찾아보자.
만약 찾지 못했다면 글의 상단 부분의 <div class="article> 하단에 있는 코드가 뭔지 확인해 보고 해당 코드에 있는 값을 2번의 html 코드 삽입 부분의 빨간색으로 칠해진 값과 바꿔서 넣으면 된다.