개발자 모드 콘솔 입력 자바스크립트를 북마크(즐겨찾기)에 추가하여 사용하는 방법
개발자 도구의 콘솔을 이용하면 웹사이트 상에서 간단한 자바스크립트 코드를 입력할 수 있다.
이를 이용하면 웹 사이트에서 재생 중인 동영상의 배속을 변경하거나 결제 시 지정된 금액을 자유롭게 변경하는 등 웹사이트에 지정되어있는 몇몇 설정 값 등을 변경하여 사용하는 것이 가능한데 평소에 개발자 도구의 콘솔에 자주 입력하는 코드가 있다면 해당 코드를 북마크에 코드를 등록해두고 사용하는 것이 편할 것이다.
자바스크립트 북마크에 등록 하기
1. 북마크 관리자 실행.
일반적인 웹사이트는 사이트에 접속한 뒤 주소창 옆에 있는 별 모양의 아이콘을 클릭하여 북마크에 추가하는 것이 가장 편할 것이다.
하지만 자바스크립트 코드는 그럴 수 없기 때문에 북마크 관리자를 통해서 북마크를 만들어야 한다.
우선 키보드의 [Ctrl + Shift + O]를 누르거나 브라우저 상단에 있는 ...을 클릭하여 메뉴를 열고 [북마크 -> 북마크 관리자]를 실행하도록 하자.
(대부분의 크로미움 기반의 브라우저들은 단축키를 입력하면 북마크 관리자 페이지가 바로 나타나지만 엣지의 경우에는 단축키를 입력하고 즐겨찾기 메뉴가 나타나면 즐겨찾기 상단 메뉴에서 즐겨찾기 페이지 열기를 클릭해야 한다.)

2. 새 북마크 추가하기.
북마크 관리자 페이지가 나타나면 페이지 오른쪽 상단의 ...메뉴를 클릭하여 메뉴를 열고 [새 북마크 추가]를 클릭하도록 하자.
(빈공간에 마우스 오른쪽 버튼으로 메뉴를 열고 실행해도 된다.)

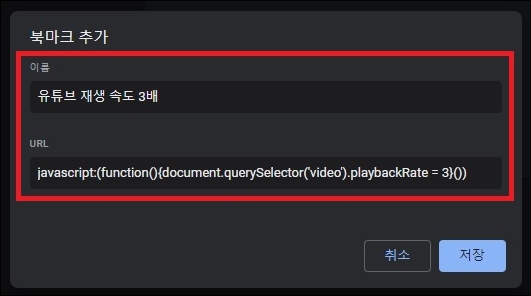
3. 자바 스크립트 북마크 입력.
이름 부분에 알아볼 수 있게 자바 스크립트의 이름을 입력하고 URL부분에 자바 스크립트 코드를 입력하여 북마크를 만들도록 하자.

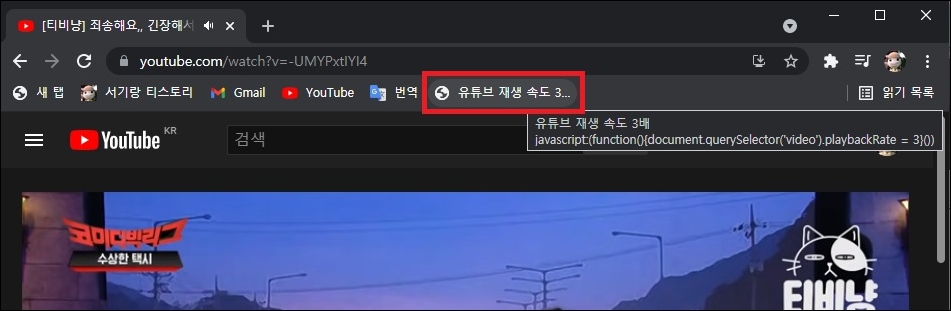
4. 자바스크립트 북마크 사용.
북마크를 만들었다면 이제 자바스크립트를 사용할 인터넷 페이지에 접속한 뒤 자바스크립트 북마크를 클릭하도록 하자.
개발자 도구의 콘솔에 자바스크립트 코드를 입력한 것과 같이 자바스크립트가 실행되는 것을 확인할 수 있을 것이다.

그 외 내용
- 위의 방법으로 동영상의 배속과 관련된 자바스크립트 코드로 등록해두면 생각보다 편리하게 사용이 가능하다.
- 꼭 북마크를 새로 만들지 않아도 기존에 있는 북마크를 편집하여 URL 부분에 자바스크립트 코드를 넣어도 되는데 엣지의 경우 북마크 메뉴를 열고 아무 사이트나 북마크로 추가하고 편집하여 자바스크립트 북마크로 변경하는 것이 더 편할 수 있다.
(어차피 큰 차이는 없다.)
- 자바 스크립트 북마크의 경우 일반적인 인터넷 사이트의 북마크와 구분을 위해 따로 폴더를 만들어서 관리하는 것이 편할 수도 있다.