개발자 도구를 이용하여 인터넷 동영상 재생 속도 조절하는 방법
인터넷을 이용하여 유튜브나 넷플릭스 등의 동영상을 보다 보면 기본 재생 속도 외에 2배나 3배 등 빠른 재생이 필요하거나 0.5배 등의 느린 재생이 필요한 경우가 있다.
이런 경우 배속을 조절하는 기능이 있다면 이를 이용하여 동영상 재생 속도를 조절하면 되지만 이러한 기능이 없거나 원하는 배속이 없다면 인터넷 브라우저의 개발자 도구를 이용하여 재생 속도 조절을 하면 되는데 코드를 입력해야 하다 보니 조금 어려워 보일 수도 있지만 막상 해보면 생각보다 어렵지 않다.
개발자 도구로 동영상 재생 속도 조절하기
1. 개발자 도구 실행.
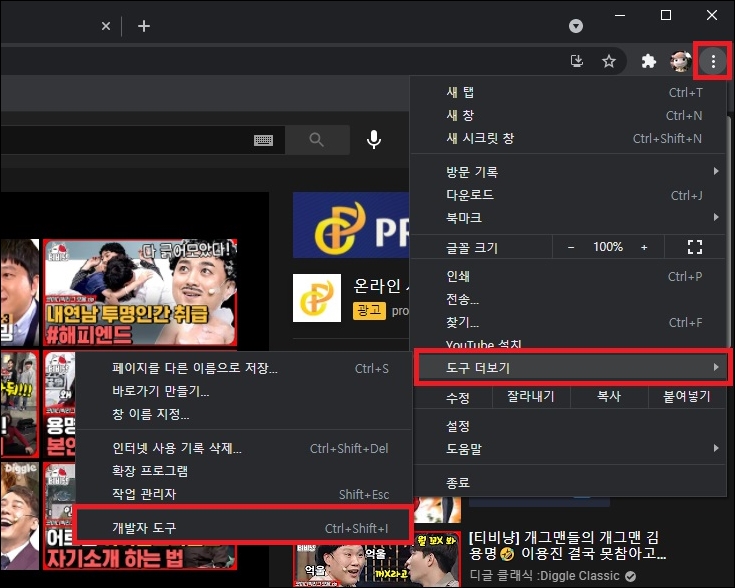
우선 사용하고 있는 인터넷 브라우저를 활성화 한 뒤 단축키 [F12] 혹은 [Ctrl + Shift + I]를 누르거나 브라우저의 상단 메뉴에서 [도구 -> 개발자 도구]를 찾아 실행하도록 하자.

2. 개발자 도구 창 분리.
개발자 도구가 나타나면 그대로 작업을 해도 되지만 개발자 도구를 닫으면 다시 원래 속도로 돌아가기 때문에 재생 속도를 변경한 동안에는 개발자 도구를 계속 실행해야 한다.
하지만 기본적으로 개발자 도구는 인터넷 화면의 하단이나 좌 우측에 자리를 잡고 생기기 때문에 동영상 시청에 방해가 될 수 있기 때문에 인터넷 창과 따로 분리하는 것이 좋다.
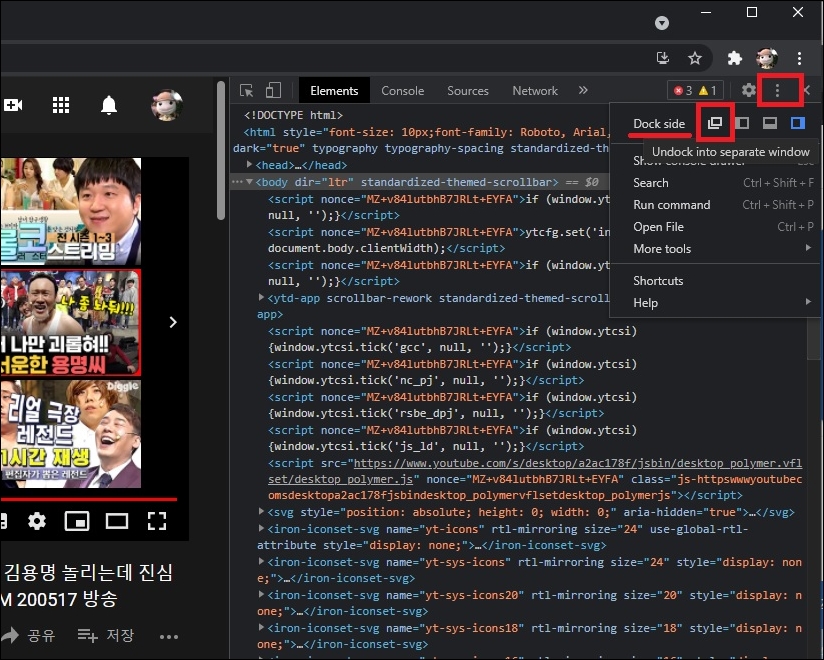
인터넷 브라우저와 개발자 도구를 따로 분리하는 방법은 개발자 도구의 상단에 있는 ...으로 메뉴를 열고 Dock size부분에 있는 [Undock into separate window]를 클릭하면 된다.

3. 재생 속도 변경 코드 입력.
이제 인터넷 동영상의 재생 속도를 변경하기 위한 코드를 입력하도록 하자.
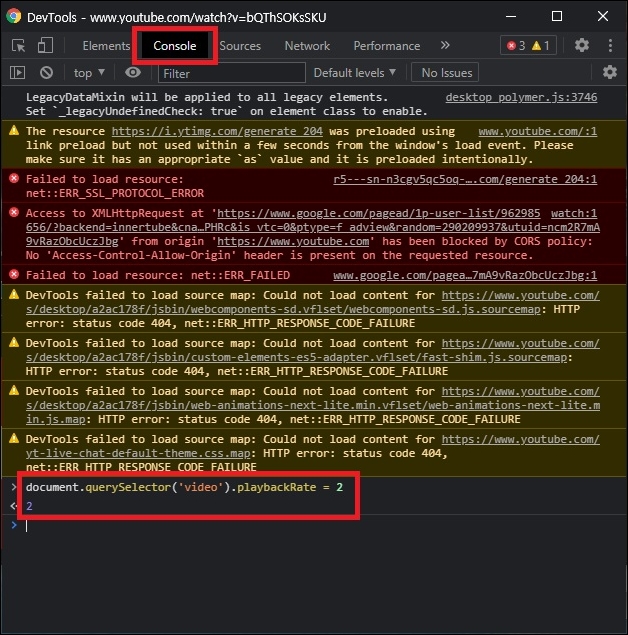
개발자 도구 상단에 있는 [Console] 탭으로 이동하면 코드를 입력할 수 있는 화면이 나타난다.
여기서 아래의 코드를 입력하면 재생 속도를 변경할 수 있는데 코드에 있는 숫자를 변경하는 것으로 재생 속도를 변경할 수 있다.
(보통은 유튜브 코드를 입력하면 되며 간혹 JWPlayer 등 재생 속도 변경 코드가 다른 경우도 있다.)
| - 유튜브, 넷플릭스 등 일반적인 동영상 플레이어 document.querySelector('video').playbackRate = 2 - JWPlayer 플레이어 document.getElementById("video").querySelector("video").playbackRate = 2 |

그 외 내용
- 위의 코드를 이용하면 일부 하지만 인터넷 강의나 민방위 교육 등에서도 재생속도 변경이 가능하다.
하지만 강의 등에 사용하다가는 불이익이 발생할 수 있으니 강의 등에 재생 속도 변경을 사용하는 것은 그다지 추천하지 않는다.
- 유튜브 같은 유명한 동영상 서비스의 경우에는 동영상 재생 속도를 변경해주는 확장 프로그램도 있으니 이를 이용하는 것이 더 편할 수도 있다.
- 확장 프로그램을 설치하기는 싫고 매번 코드를 입력하는 것은 불편하다면 아래의 코드를 북마크로 등록해두고 실행한다면 북마크를 클릭하는 것으로 속도의 변경이 가능하다.
(배속 별로 북마크를 만들어 둔다면 생각보다 편리하게 사용이 가능하다.)
| javascript:(function(){document.querySelector('video').playbackRate = 2}()) |