css 코드 압축 및 해제 방법
css는 인터넷 페이지의 디자인을 위한 코드라고 보면 된다.
html이나 자바 스크립트 같이 코드의 양이 길어지면 길어질수록 해당 사이트나 페이지의 로딩 속도에 영향을 줄 수 있기 때문에 짧고 효율적으로 작성하는 것이 중요한데 이 외에도 코드의 작성이 끝나면 압축을 하여 효율을 높이는 것도 도움이 될 수 있다.
다만 압축을 하게 되면 필요 없는 공백이나 줄 바꿈, 주석 문 등이 사라져 알아보기 힘들어질 수 있기 때문에 반대로 압축한 코드를 해제해야 하는 경우가 생기기도 한다.
css 압축 하기
인터넷 사이트를 통해 압축을 하는 것이 편한데 압축을 위한 사이트는 검색만 해도 쉽게 나오며 방법 역시 비슷비슷하니 마음에 드는 사이트를 하나 찾아두고 즐겨찾기를 해두면 좋다.
여기서는 refresh-sf라는 사이트를 통해 압축을 하였는데 사이트는 아래의 링크를 클릭하면 접속할 수 있다.
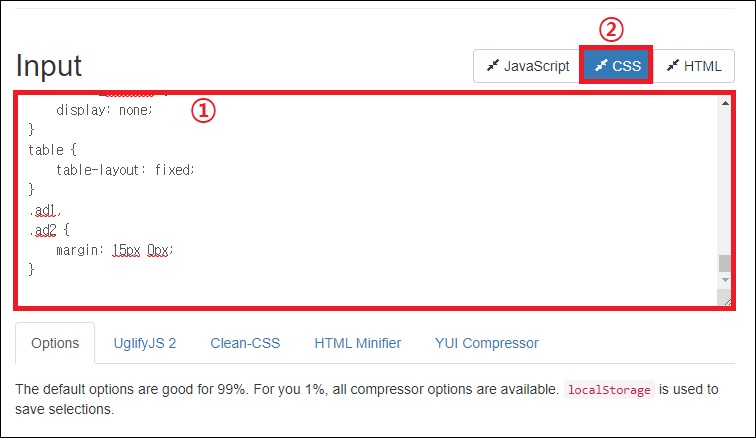
사이트에 접속하면 Input 및에 코드를 입력할 수 있는 부분이 보일 것이다.
해당 부분에 압축하고 싶은 css코드를 넣고, 오른쪽 상단에 있는 css를 클릭하도록 하자.
(입력하는 부분 하단에 보면 압축 옵션을 설정할 수 있으니 옵션을 변경하는 것도 좋다.)

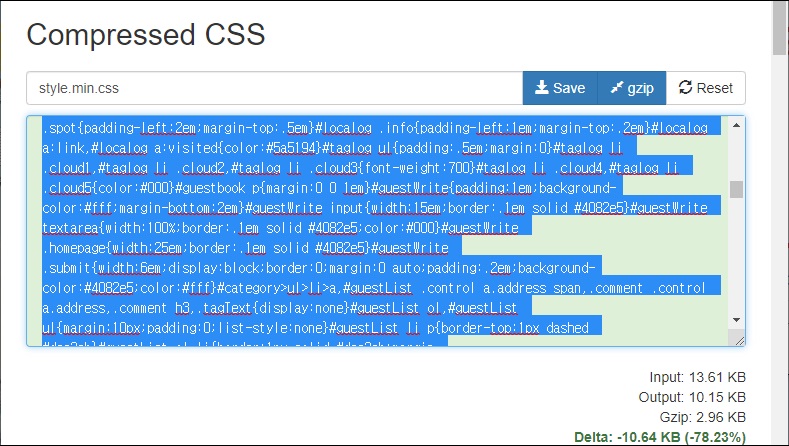
잠시 기다리면 코드의 압축이 완료된다.
압축된 코드를 사용하는 css에 다시 붙여 넣거나 파일을 다운로드하여 업로드하면 된다.

css 압축 해제
압축된 코드를 보면 가독성이 상당히 떨어지기 때문에 수정을 위해서는 압축을 해제해야 하는 경우도 있다.
css의 압축 해제 역시 압축하는 것과 비슷하게 사이트를 통해 해제하는 것이 편한데 css의 압축 자체가 불필요한 부분들을 제거한 것이기 때문에 압축을 해제한다고 해도 예전이 있던 주석 문 등은 돌아오지 않으며 원본 css와는 형태가 달라지는 경우가 많다.
여기서는 압축 해제를 위해 unminify라는 사이트를 이용하였으며 사이트는 아래의 링크를 클릭하면 접속 가능하다.
압축 해제 역시 압축하는 것과 방법이 비슷하다.
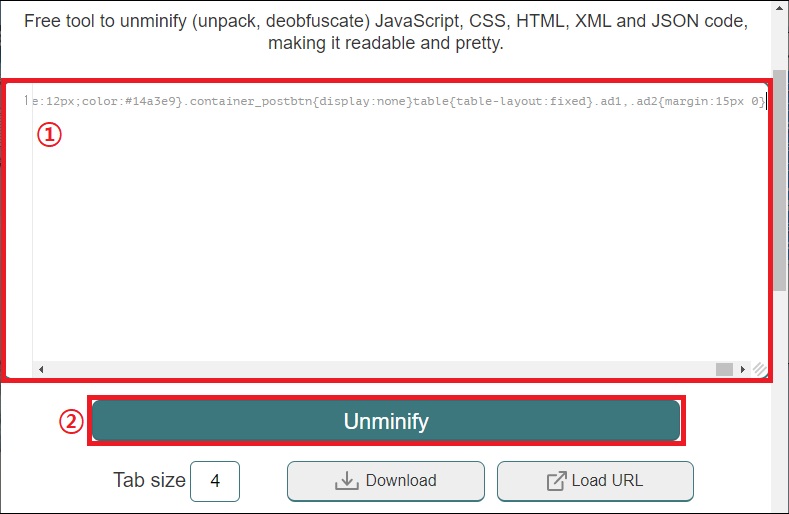
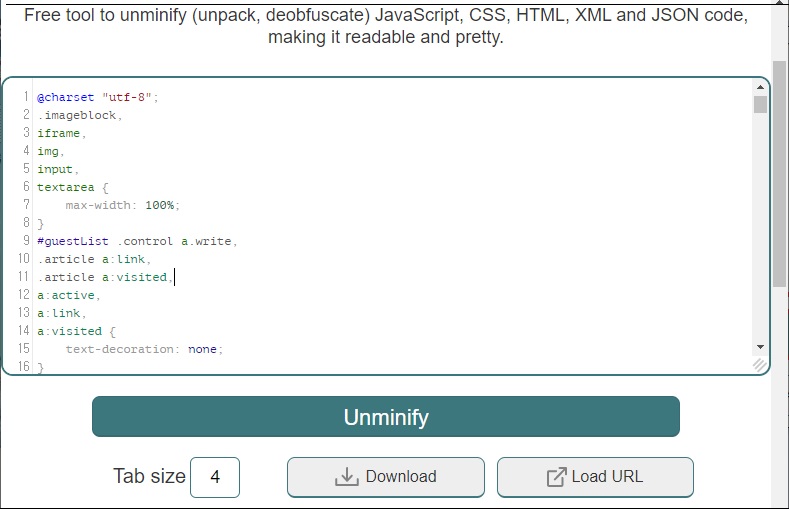
사이트에 접속하면 코드를 입력할 수 있는 부분이 보이는데 여기에 압축을 해제하고 싶은 css코드를 붙여 넣은 뒤 'Unminify'를 클릭하면 압축이 해제된다.

해제된 코드는 다시 붙여 넣거나 파일로 다운로드하여 사용하면 된다.

그 외
css의 압축은 페이지의 최적화를 도와 속도 향상에 도움을 줄 수 있지만 여러 가지 상황을 고려해보면 절대적으로 해야 하는 것은 아니다.
(협업 중이라면 특히나 더 불편해질 수 있다.)
때문에 상황에 따라서 해주는 것이 좋은 것이지 무조건 한다고 좋은 것은 아니라고 생각하고 압축을 하거나 해제하는 것이 좋지 않을까 한다.