웹사이트에서 사용한 폰트 정보 확인하는 방법
인터넷을 하면서 방문한 사이트가 가독성이 좋거나 느낌이 좋은 폰트(글꼴)를 사용하고 있다면 어떤 폰트를 사용하고 있는지 궁금한 경우가 있을 것이다.
하지만 사용자가 알고 있는 폰트가 아닌 이상 단순히 눈으로 보는 것만으로는 어떤 폰트를 사용했는지 알기란 거의 불가능에 가까운데 사용하고 있는 웹 브라우저가 크롬이라면 확장 프로그램을 이용하여 아주 쉽게 폰트를 찾는 방법이 있다.
웹사이트 폰트 정보 확인
1. 확장 프로그램 설치.
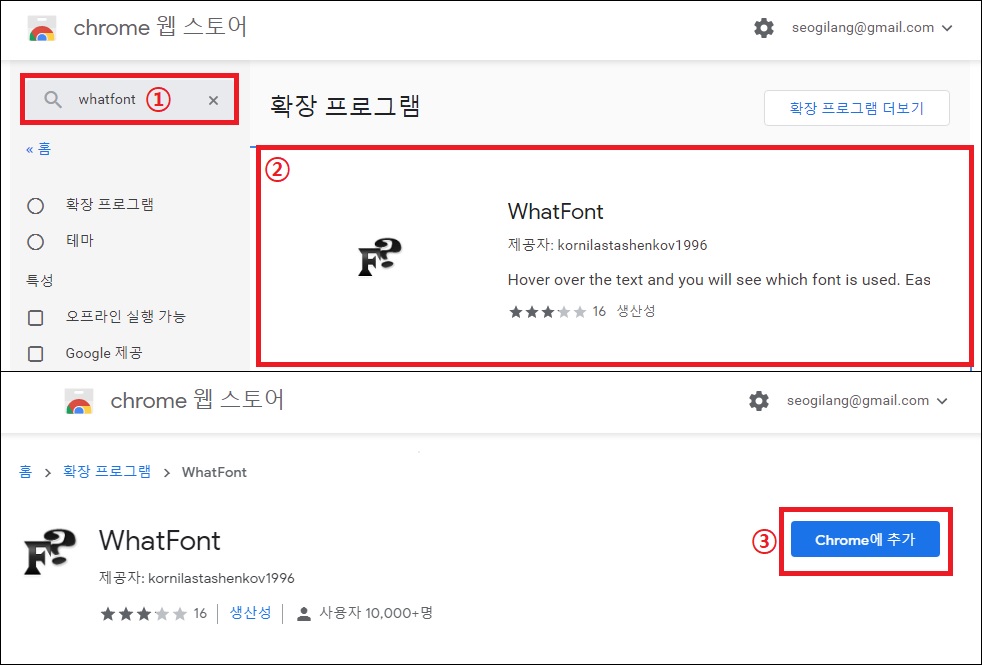
우선 크롬의 웹 스토어에 접속하여 WhatFont를 검색한 뒤 'Chrome에 추가'를 클릭하여 확장 프로그램을 설치하도록 하자.

2. 프로그램 활성화.
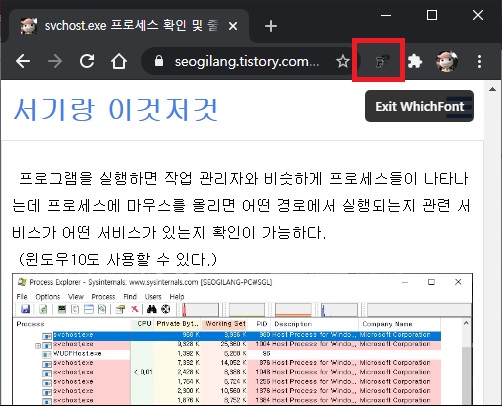
확장 프로그램의 설치를 완료했다면 오른쪽 상단에 아이콘이 나타날 것이다.
이제 폰트를 확인하고 싶은 사이트에 접속한 뒤 해당 아이콘을 클릭하여 활성화 시키도록 하자.
(정상적으로 활성화가 됐다면 아이콘 하단에 'Exit WhichFont'가 나타난다.)

3. 웹사이트 폰트 확인.
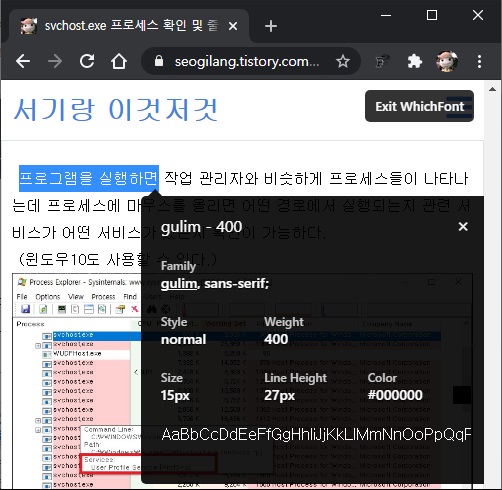
활성화 된 상태에서 마우스 커서를 움직이면 어떤 폰트를 사용했는지 간단하게 나타난다.
여기서 폰트를 클릭하거나 특정 위치를 드래그하게 되면 폰트에 대한 상세 정보가 나타나는데 폰트 크기, 색상 코드 등의 정보도 확인이 가능하다.

4. 확인 종료.
폰트를 확인했다면 상단의 'Exit WhichFont'나 아이콘을 클릭하여 확장프로그램을 비활성화해주면 된다.
그 외
웹사이트에서 사용한 폰트 개발자 도구를 이용해서 확인할 수도 있다.
하지만 개발자 도구에서 찾기는 조금 번거로울 수도 있기 때문에 사용하고 있는 브라우저가 크롬이라면 위의 확장 프로그램을 이용하는 게 더 편하지 않을까 하며 개발자 도구에서 확인이 가능하다는 점은 참고해두고 다른 브라우저에서 폰트를 찾을 때 이용해면 도움이 되지 않을까 한다.