블로그에 쿠팡파트너스 배너 넣는 방법
사이트에 넣는 광고로 가장 효율이 좋은 건 대부분 구글의 애드센스라고 생각할 것이다.
하지만 사이트에 특성에따라서는 쿠팡 파트너스를 추천하는 사용자도 많은데 특별한 인증 없이도 쉽게 가입하여 사용이 가능하다는 점, 대부분의 광고가 한글로 나타난다는 점, 리뷰와 관련된 페이지의 경우에는 제품과 관련된 광고가 나오기 쉽다는 점, 쿠팡에 잇는 특정 제품의 타기팅이 가능하다는 점 등의 장점을 잘만 사용하면 애드센스보다 높은 수익을 낼 수 있기 때문이 아닐까 한다.
블로그에 쿠팡파트너스 배너 넣는 방법
1. 쿠팡파트너스 가입.
블로그에 쿠팡파트너스의 배너를 적용하기 위해서는 우선 가입을 해야 한다.
(쿠팡에 가입된 사용자라도 추가 정보를 입력하여 쿠팡 파트너스에 가입을 해야 한다.)

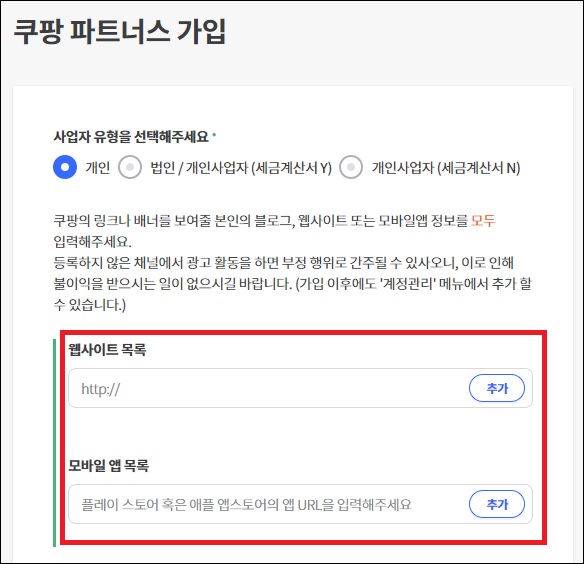
가입은 특별히 어려운 것은 없는데 현재 운영하고 있는 사이트나 블로그의 URL, 앱이라면 앱의 URL을 필수로 입력해야 하며 그렇지 않다면 불이익을 받을 수 있다고 하니 이 부분은 정확하게 입력하는 것이 좋으며, 추천인의 경우 무시해도 되지만 추천인과 추천인을 넣고 가입한 사람 모두 혜택이 있다고 하니 이왕이면 추천인은 넣는 것이 좋지 않을까 한다.
추천인 코드 : AF8972952
이 외에는 주소, 주민등록번호, 연락처, 은행 계좌 등을 입력하면 가입이 가능하다.

2. 배너 만들기.
가입을 했다면 이제 블로그에 사용할 배너를 만들어야 한다.
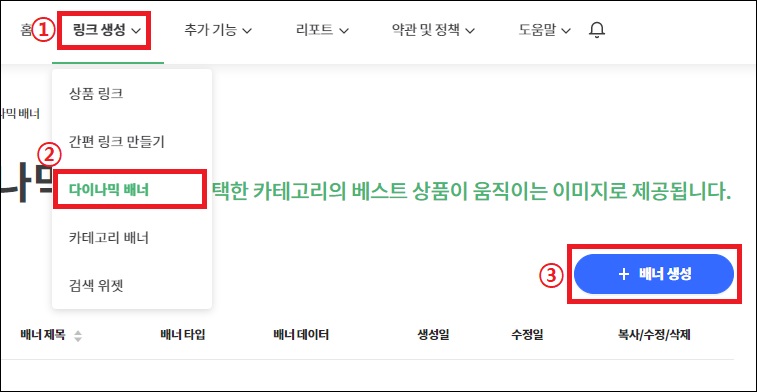
페이지 상단에 메뉴 중 링크 생성에서 다이나믹 배너를 클릭하고 페이지가 나타나면 '배너 생성'버튼을 클릭하도록 하자.

3. 배너 설정.
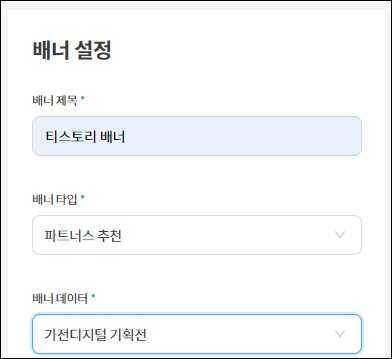
배너를 만들기 위해서는 기본적인 크기나 배너에 나타날 광고의 종류를 설정을 해야 한다.
아래의 정보를 참고하여 배너의 값을 설정하고 '배너 만들기'버튼을 클릭하도록 하자.
|
- 배너 제목 : 알아볼 수 있는 제목을 넣으면 된다. |

4. 반응형 배너 설정.
배너 만들기 버튼을 클릭하게 되면 파트너스 코드가 나타난다.
그대로 사용하게 되면 크기 조정에서 설정한 값의 배너가 나타나지만 반응형 페이지를 사용하고 있다면 배너도 반응형으로 코드를 수정하여 사용하는 것이 좋을 것이다.
이를 위해서는 코드에 있는 id값 뒤에 ,(콤마)로 구분을 해주고 width: '100%'를 추가로 넣어주면 된다.
|
- 코드 |
5. 배너 넣기.
완성된 코드는 페이지의 원하는 부분에 넣으면 된다.
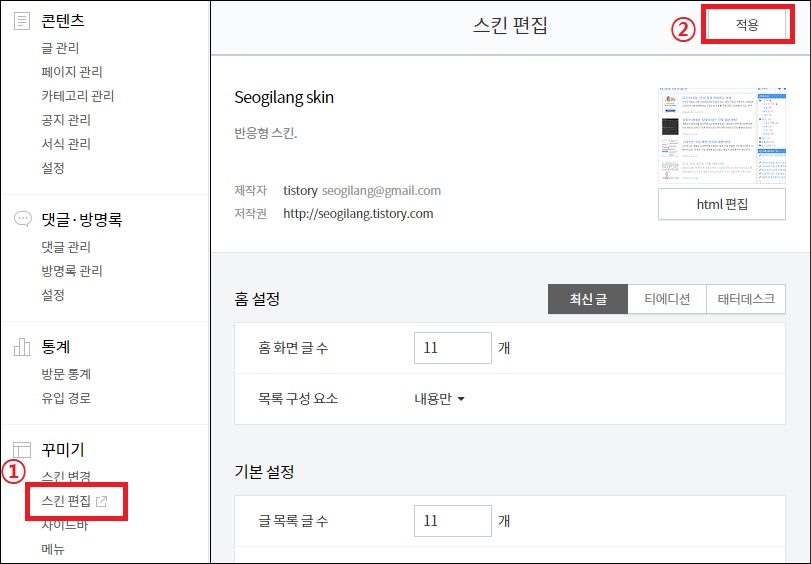
티스토리 블로그의 경우에는 블로그 관리에서 스킨 편집 -> html편집으로 이동한 뒤 코드를 직접 삽입.

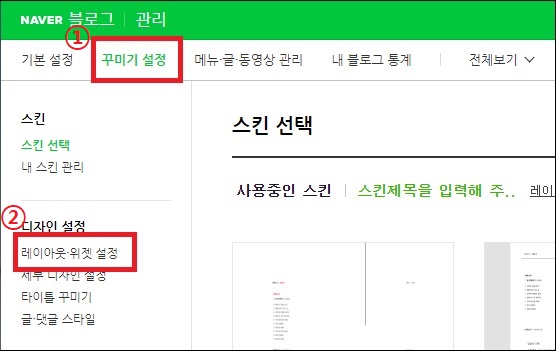
네이버 블로그의 경우에는 블로그 관리에서 꾸미기 설정 탭 -> 레이아웃 위젯 설정으로 이동한 뒤 위젯 직접등록을 통해서 배너 코드를 넣으면 된다.

그 외.
애드센스 보다 좋다고 보기는 어렵지만 어쨌든 운영하고 있는 사이트의 특성에 따라서는 쿠팡 파트너스의 수익 효율이 더 높은 경우도 있다고 하니 어떻게 활용할지는 잘 생각해보는 것이 좋지 않을까 한다.