티스토리 블로그 사진 이미지 테두리 설정 방법
블로그에 업로드된 이미지를 보면 글과 이미지의 명확한 구분을 위해 테두리가 있으면 좋지 않을까 하는 생각을 하는 사람도 있을 것이다.
이런 경우 이미지를 편집하여 직접 테두리를 그러넣는 것도 좋지만 이미지가 많은 경우 이것을 작업하는 것도 상당한 일이 될 수 있기 때문에 본문에 업로드하는 이미지는 일괄로 테두리를 적용하는 것이 편한데 이미지 테두리를 일괄로 적용하기 위해서는 CSS에 코드를 추가해야 한다.
사진 이미지 테두리 설정 방법
1. 본문 이지미 구성.
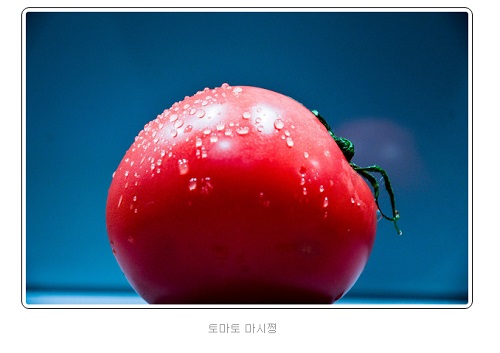
본문에 업로드된 이미지는 이미지 블록 안에 업로드한 이미지와 캡션으로 구성되어있다.
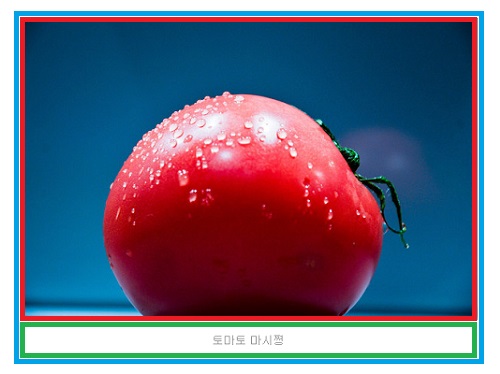
이 때문에 이미지에 테두리를 넣으려는 경우 라이트 박스와 캡션의 테두리도 같이 생각해보는 것이 좋은데 각 구성 영역을 그림으로 표현하면 아래와 같다.
- 빨간 박스 : 업로드 이미지
- 파란 박스 : 이미지 블록
- 초록 박스 : 캡션

2. CSS 탭 이동.
대충 구성을 알았다면 이제 이미지에 테두리를 넣기 위해 CSS탭으로 이동하도록 하자.
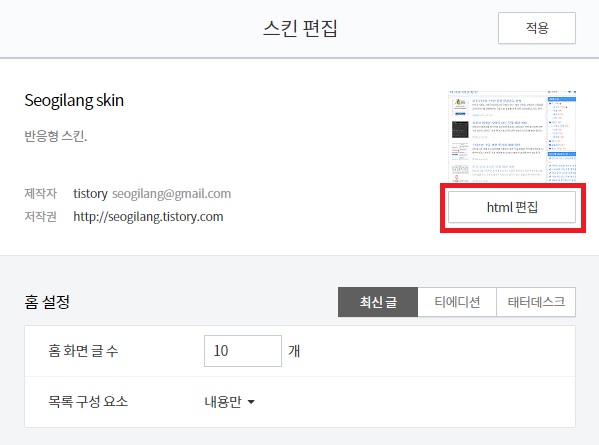
'스킨 편집 -> html 편집 -> CSS탭으로 이동하면 된다.

3. CSS 코드 넣기.
CSS탭으로 이동했다면 .imgeblock(이미지 블록)이 있는 위치를 찾아 border을 추가하여 이미지에 테두리를 넣으면 된다.
스킨에 따라서 .imgeblock이 없는 경우도 있는데 이런 경우에는 추가해주면 된다.
이미지에 테두리를 설정하는 기본적인 코드는 아래와 같다.
1px 부분은 굵기 #000은 색상으로 생상 코드는 티스토리 에디터나 인터넷에서 쉽게 찾아볼 수 있을 것이다.
(스샷에는 알아보기 쉽게 굵기와 색을 변경했다.)
|
.imageblock img{ border: 1px solid #000; } |

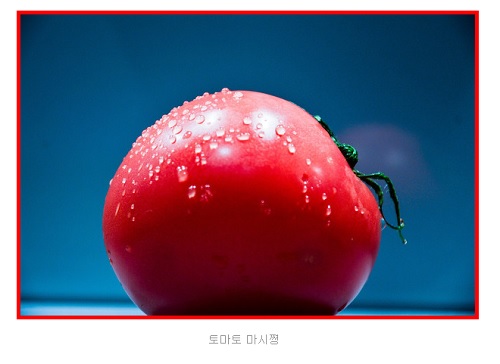
이미지 블록에 테두리를 추가하고자 한다면 img를 제외하고 아래와 같이 사용하면 된다.
아래의 캡션 부분을 포함하여 테두리가 생긴 것을 볼 수 있을 것이다.
|
.imageblock { border: 1px solid #000; } |

캡션 부분의 테두리 추가 코드는 아래와 같다.
|
.cap1{ border: 1px solid #000; } |

4. 추가 설정.
border를 이용하여 선 굵기와 색상 코드를 넣으면 기본적인 테두리는 설정할 수 있다.
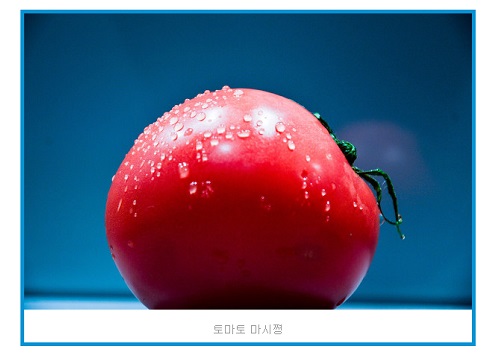
이 외에 테두리를 이미지와 조금 떨어져서 설정하고 싶다면 padding를 추가로 설정하면 되며 테두리의 모서리 부분을 둥글게 하고 싶다면 border-radius를 설정해주면 된다.
|
.imageblock img{ border: 1px solid #000; padding:5px; border-radius:10px;} |

그 외
테두리를 넣는 것이 아닌 반대로 설정되어있는 테두리를 삭제하고 싶다면 css에서 이미지와 관련된 부분을 찾아 border부분을 삭제하면 된다.
또한 요즘에는 이미지에 테두리가 아닌 그림자로 구분을 주는 경우도 많다고 하니 블로그의 디자인에 따라서 border 외에 box-shadow를 사용하여 그림자를 넣는 것도 좋지 않을까 한다.
(물론 둘 다 사용해도 된다.)