티스토리 블로그 위로 가기 탑(TOP) 버튼 만들기
블로그의 내용을 처음부터 다시 보려면 스크롤을 올리거나 마우스 휠을 조작하는 것이 보통이다.
하지만 내용이 길어지게 된다면 한 번에 위로 이동할 수 있는 탑(TOP) 버튼이 있는 것이 아무래도 편할 수 있지 않을까 하는데 블로그에 버튼을 추가하는 것은 상당히 간단하다.
티스토리 블로그 위로 가기 탑(TOP) 버튼 만들기
1. 이미지 추가.
버튼의 추가는 html에 간단한 코드를 추가하면 되지만 그전에 먼저 버튼으로 사용할만한 위한 이미지를 업로드해야 한다.
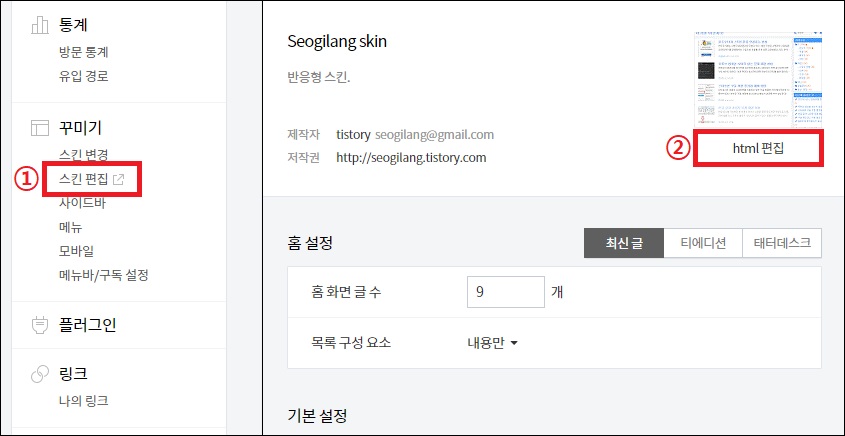
티스토리 관리자 페이지에서 '스킨 편집 -> html 편집'으로 이동.

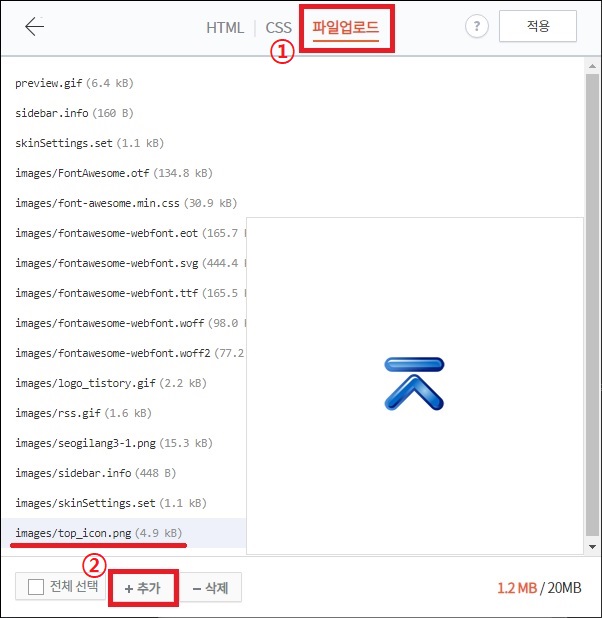
파일 업로드 탭에서 버튼 이미지로 사용할 이미지를 추가하도록 하자.

2. 코드 추가.
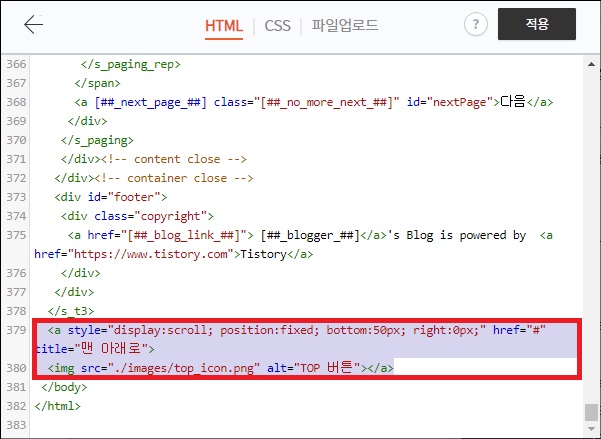
이미지를 추가했다면 이제 코드만 추가하면 되는데 코드의 추가는 html 편집의 html탭에서 하면 된다.
사용하고 있는 스킨에 따라 조금씩 다를 수 있지만 대부분은 html 코드 가장 아래의 </body> 위에 아래의 코드를 추가하면 된다.
|
- html 코드  |
코드를 추가하고 적용하면 오른쪽 하단에 버튼이 추가된 것을 볼 수 있다.
버튼의 위치는 bottom과 right의 옆에 숫자를 변경하는 것으로 조절이 가능하다.
그 외.
위의 코드는 현재 페이지의 제일 위로 이동하는 버튼을 만드는 코드지만 href부분의 #을 #footer로 변경하는 것으로 현재 페이지의 제일 아래로 가도록 변경할 수도 있다.
이를 이용하면 아래로 이동하는 버튼을 만들 수도 있으니 필요하다면 변경하거나 추가하여 버튼을 만드는 것도 좋지 않을까 한다.